Issue #654
A good landing page is one of the most crucial part of a successful launch. Recently I started creating landing pages for my apps, I was lazy that I ended creating a white label React app as a landing template and then write a script to build multiple similar pages.
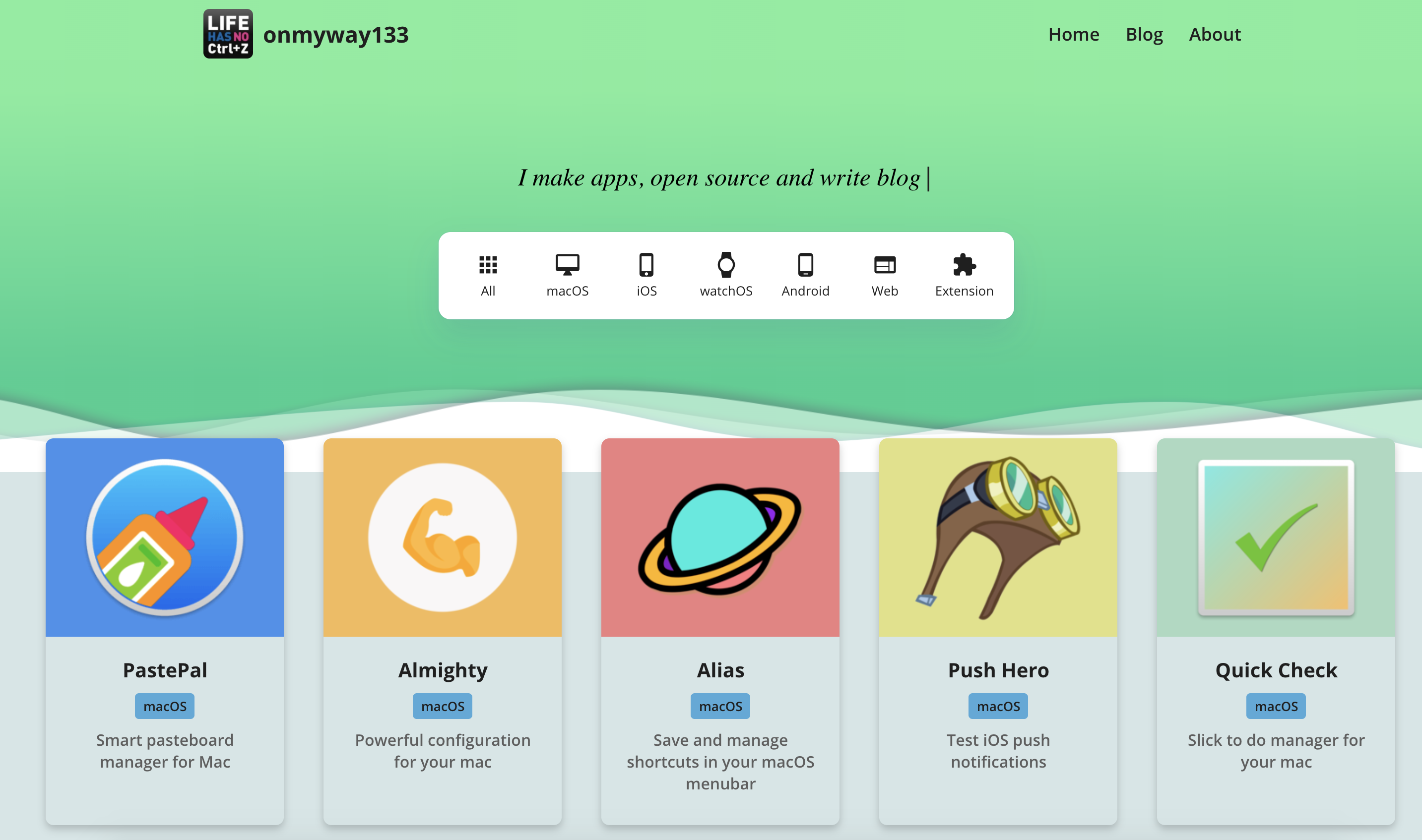
Here are a few examples, at first the pages share same look and feel, but we can add more configuration parameters later on. The cool thing with this approach is fixing bugs and adding features become easier, as they will all be deployed with the generator script.
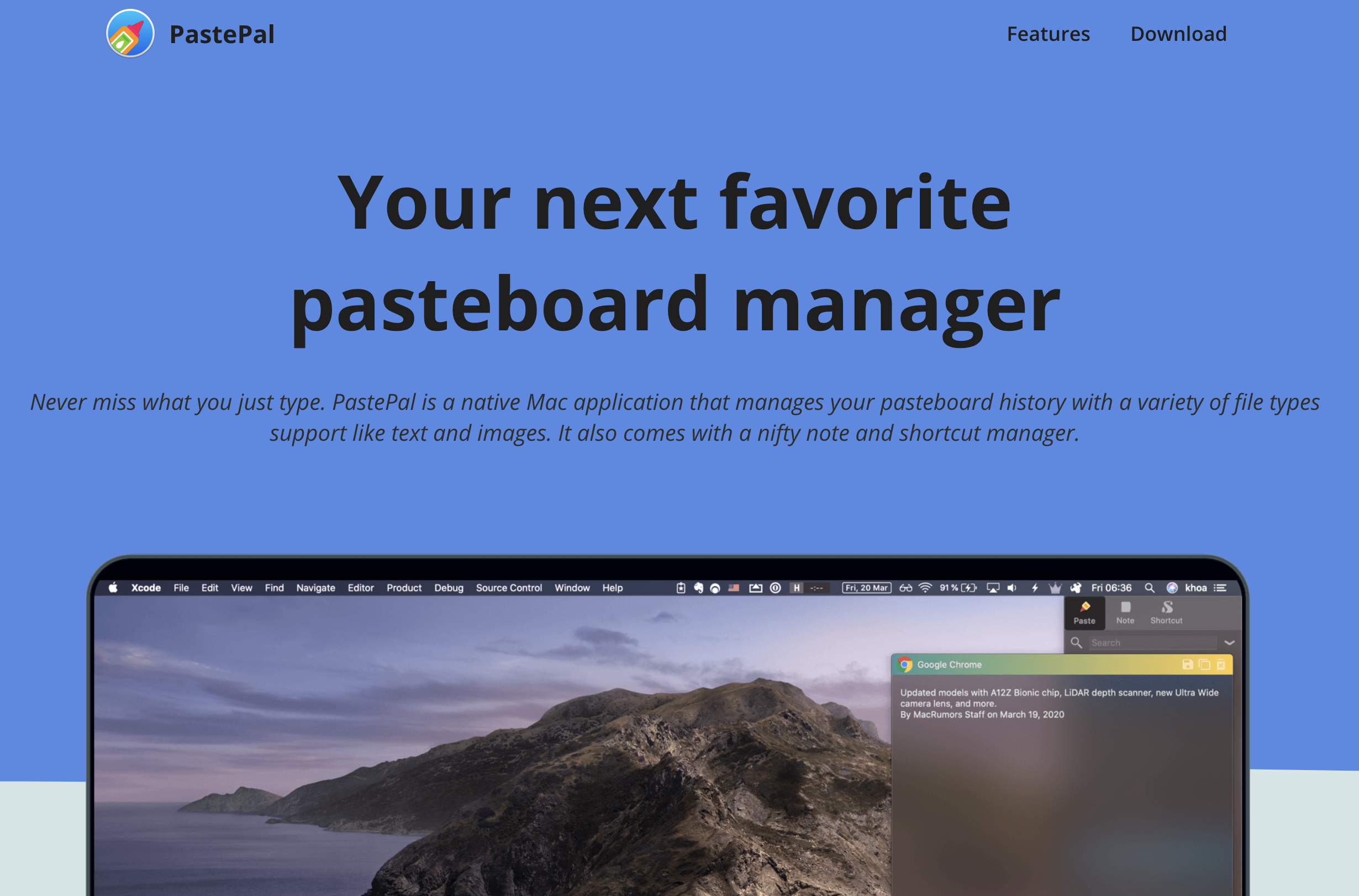
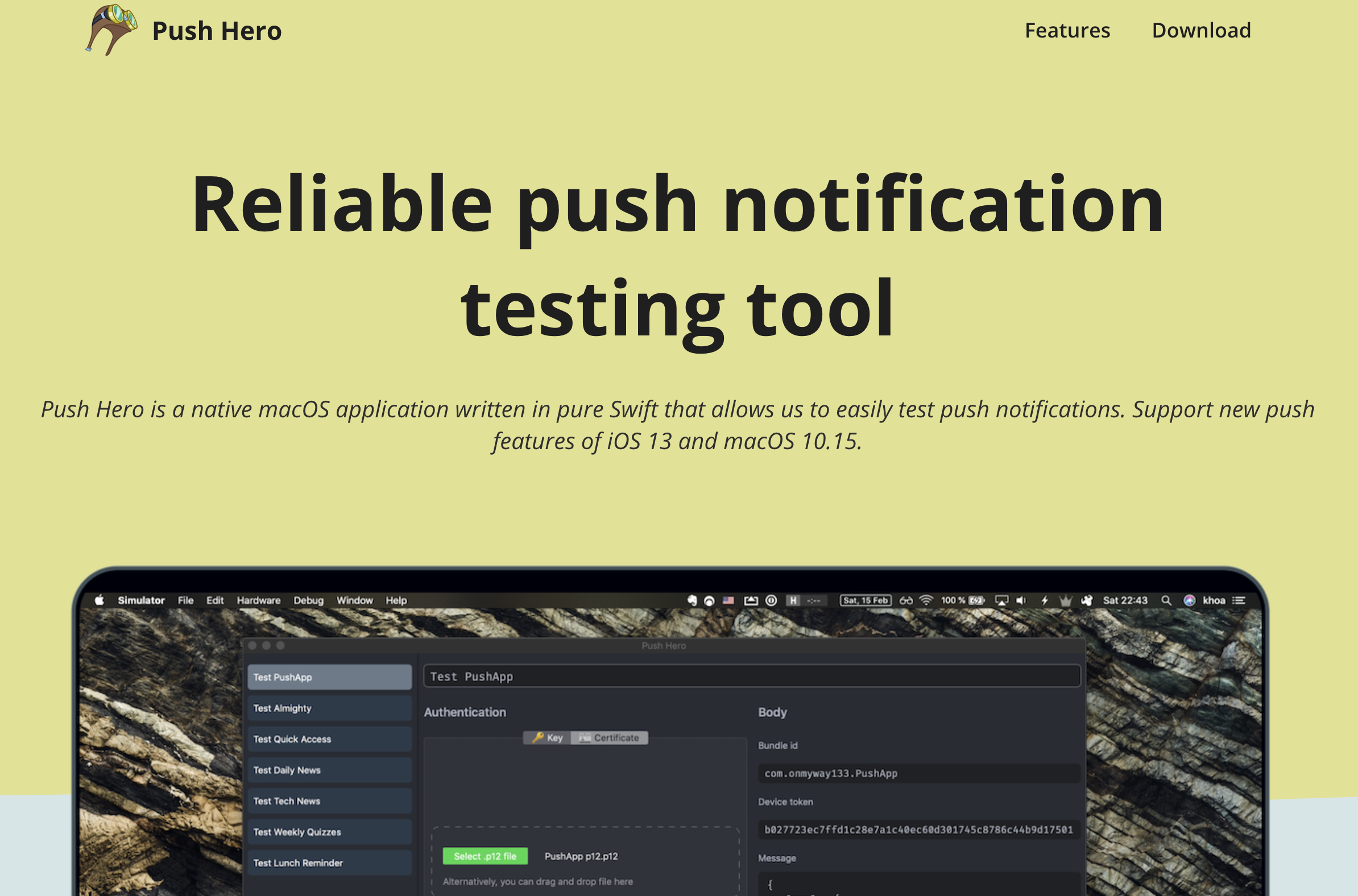
Here are how it looks in my apps PastePal and PushHero, look at how the footer parts are so consistent.



Create a landing page in pure html and javascript
The first version that I built is with pure html and javascript. It has a lot of boilerplate and I need to deal with Webpack eventually to obfuscate my code.
const cards = Array.from(apps).map((app) => {
const a = document.createElement('a')
container.appendChild(a)
const card = document.createElement('div')
card.className = 'card'
a.appendChild(card)
// top
const imageContainer = document.createElement('div')
imageContainer.className = 'image-container'
card.appendChild(imageContainer)
if (app.background !== undefined) {
imageContainer.style.backgroundColor = app.background
} else {
imageContainer.style.backgroundColor = 'rgba(200, 200, 200, 1.0)'
}
const image = document.createElement('img')
image.src = `../${app.slug}/icon.png`
imageContainer.appendChild(image)
Since they are in pure html and javascript, everyone can just open browser and view source code, which is not ideal, so I need to fiddle with Webpack and other uglify and minimize tools to obfuscate the code, like How to use webpack to bundle html css js
npm init
npm install webpack webpack-cli --save-dev
npm install babel-minify-webpack-plugin --save-dev
npm install html-webpack-plugin --save-dev
const MinifyPlugin = require('babel-minify-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: "./index.js",
mode: 'production',
output: {
filename: "./index.js"
},
plugins: [
new MinifyPlugin(),
new HtmlWebpackPlugin({
template: 'index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true
}
})
]
}
And with external css sheets, finding and renaming class list names take some time.
Create a landing page in React
I use create-react-app to generate my React app as it sets up JSX, Babel, Webpack, hot reloading and development server for me.
Inline css
I like js, css and html be part of the same component file, so I prefer inline css. I tried styled-components before but then I found emotion to be much easier to use and close to css. I also don’t like declaring unnecessary local variables style in styled-components.
Here is a good comparison between the 2 styled-components-vs-emotion
// styled-components
// CSS syntax in tagged template literal
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`
render(<Title>Hiya!</Title>)
// Object syntax
const button = styled.button({
fontSize: '1.5em',
textAlign: 'center',
color: 'palevioletred'
});
// emotion
// CSS syntax in tagged template literal
render(
<h1
className={css`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`}
>
Hiya!
</h1>
)
// Object syntax
const titleStyles = css({
fontSize: '1.5em',
textAlign: 'center',
color: 'palevioletred'
})
render(<h1 className={titleStyles}>Hiya!</h1>)
Use emotion for inline css
I detail here How to use emotion for inline css in React
Emotion has core and styled styles. I usually use the css inline syntax, so I can just install the core
npm i @emotion/core
Note that we have to declare jsx directive at the top of every file.
// this comment tells babel to convert jsx to calls to a function called jsx instead of React.createElement
/** @jsx jsx */
import { css, jsx } from '@emotion/core'
const color = 'white'
render(
<div
css={css`
padding: 32px;
background-color: hotpink;
font-size: 24px;
border-radius: 4px;
&:hover {
color: ${color};
}
`}
>
Hover to change color.
</div>
)
One cool thing with inline css is they are just javascript code so it’s pretty easy to apply logic code, like in How to conditionally apply css in emotion js
const shadowCss = feature.shadow ? css`
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
` : css``
Components based
When a component gets too big, I extract it to small components, in the end I have a bunch of them
import Footer from './components/Footer'
import Download from './components/Download'
import ProductHunt from './components/ProductHunt'
import Header from './components/Header'
import Headline from './components/Headline'
import Features from './components/Features
and I stack them vertically, using flexbox and css grid
Responsiveness with flexbox and css grid
I used flexbox mostly at first, but then I gradually convert some of them to css grid when I see fit. To stack vertically with flexbox, I use flex-direction
display: flex;
flex-direction: column
where as in css grid items are stacked vertically by default, if we want multiple columns, specify grid-template-columns
display: grid;
grid-template-columns: 1fr 1fr;
I use flex-wrap: wrap in some places to wrap content, but in some places I see specifying media query and changing columns in css grid is more easier and predictable
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 8vw;
align-items: center;
@media (max-width: 500px) {
grid-template-columns: 1fr;
}
Audit with Lighthouse
Google Lighthouse is the most popular tool to audit website for performance and SEO. I use it to reduce image size, add correct html attributes and make it more SEO friendly.
Prepare a list of app
I have my list of apps in 1 javascript file, called factory.js, for example here with PastePal
const factory = [
{
name: 'PastePal',
slug: 'pastepal',
header: {
background: '#5488E5'
},
headline: {
title: 'Your next favorite pasteboard manager',
text: 'Never miss what you just type. PastePal is a native Mac application that manages your pasteboard history with a variety of file types support like text and images. It also comes with a nifty note and shortcut manager.',
image: 'banner.png',
},
In my package.json for my landing page, I declare a property called currentApp. This is to specify which app I’m currently work on. Later in the generator script, we can just update this for every app that we build.
{
"name": "landing",
"version": "0.1.0",
"private": true,
"homepage": ".",
"currentApp": "pastepal",
Here is how to read that value from my landing app
import factory from './apps/factory'
import pkg from '../package.json'
class App extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
componentWillMount() {
let key = pkg.currentApp
if (key === undefined) {
key = 'pastepal'
}
const app = factory.filter((app) => { return app.slug === key })[0]
this.setState(app)
}
render() {
return (
<div>
<Page app={this.state} />
</div>
)
}
}
Deployment
One thing with create-react-app is that built assets are relative to the root, not your index.html
npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a visitor to your site is served index.html, and requests to static paths like /static/js/main.
.js are served with the contents of the /static/js/main. .js file. For more information see the production build section.
If you are not using the HTML5 pushState history API or not using client-side routing at all, it is unnecessary to specify the URL from which your app will be served. Instead, you can put this in your package.json:
"homepage": ".",
This will make sure that all the asset paths are relative to index.html. You will then be able to move your app from http://mywebsite.com to http://mywebsite.com/relativepath or even http://mywebsite.com/relative/path without having to rebuild it.
Build a generator script to generate many landing pages
I make another nodejs project called generator, it will use my landing project as template, changes a few parameters and build each app defined in factory.js.
My factory use export default syntax, so I need to use Babel in my node app to import that, see How to use babel 7 in node project
npm init generator
npm install @babel/core
npm install @babel/cli
npm install @babel/preset-env
{
"presets": ["@babel/preset-env"]
}
Update currentApp
I use sync methods of fs to not have to deal with asynchrony.
const pkPath = `/Users/khoa/projects/anding/package.json`
const json = JSON.parse(fs.readFileSync(pkPath, 'utf8'))
json.currentApp = app.slug
fs.writeFileSync(pkPath, JSON.stringify(json, null, 2))
Execute shell command
I use shelljs to execute shell commands, and fs to read and write. In public/index.html specify some placeholder and we will replace those in our script.
In landing app, the public/index.html acts as the shell when building the app, so I have a few placeholder called CONSTANTS, these will be replaced at generation time in my node app.
const fs = require('fs');
const shell = require('shelljs')
let indexHtml = fs.readFileSync(publicIndexHtmlPath, 'utf8')
indexHtml = indexHtml
.replace('CONSTANT_HTML_TITLE', `${app.name} - ${app.headline.title}`)
.replace('CONSTANT_HTML_META_DESCRIPTION', app.headline.text)
fs.writeFileSync(publicIndexHtmlPath, indexHtml)
// build
shell.cd('projects/my_react_app')
shell.exec('npm run build')
// copy
shell.exec(`cp -a projects/my_react_app web_server/public`)
Updated at 2020-05-14 04:25:39
Start the conversation