Issue #735
From my previous post How to use flexible frame in SwiftUI we know that certain views have different frame behaviors. 2 of them are .overlay and GeometryReader that takes up whole size proposed by parent.
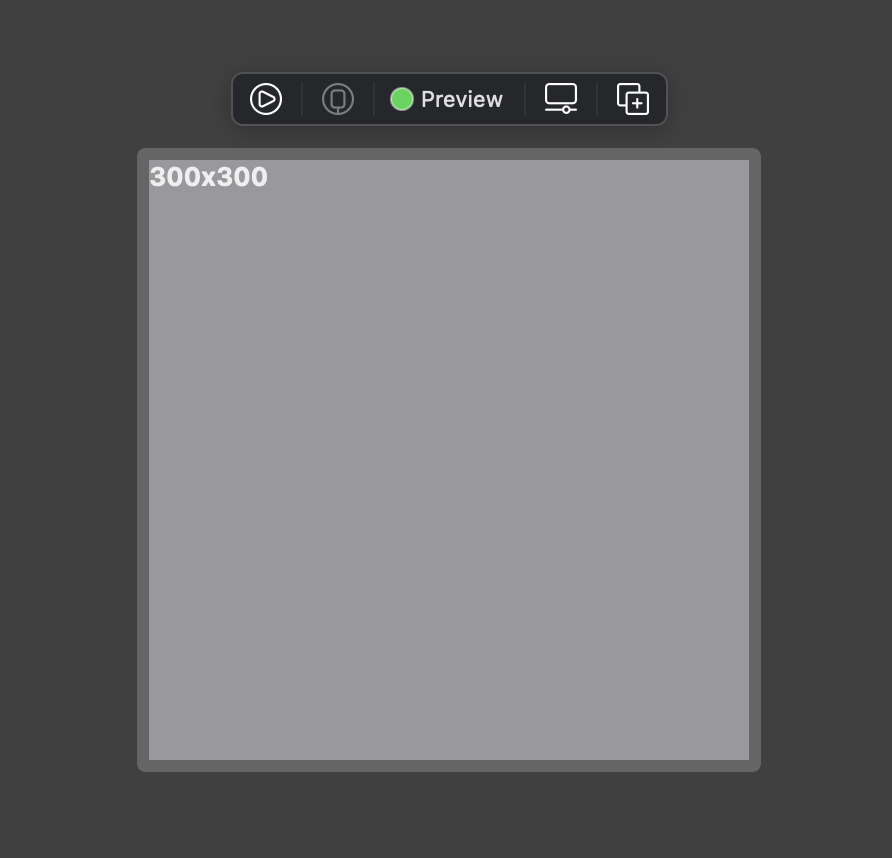
By default GeometryReader takes up whole width and height of parent, and align its content as .topLeading
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
VStack {
Rectangle()
.fill(Color.gray)
.overlay(
GeometryReader { geo in
Text("\(Int(geo.size.width))x\(Int(geo.size.height))")
.bold()
}
)
}
.frame(width: 300, height: 300)
}
}

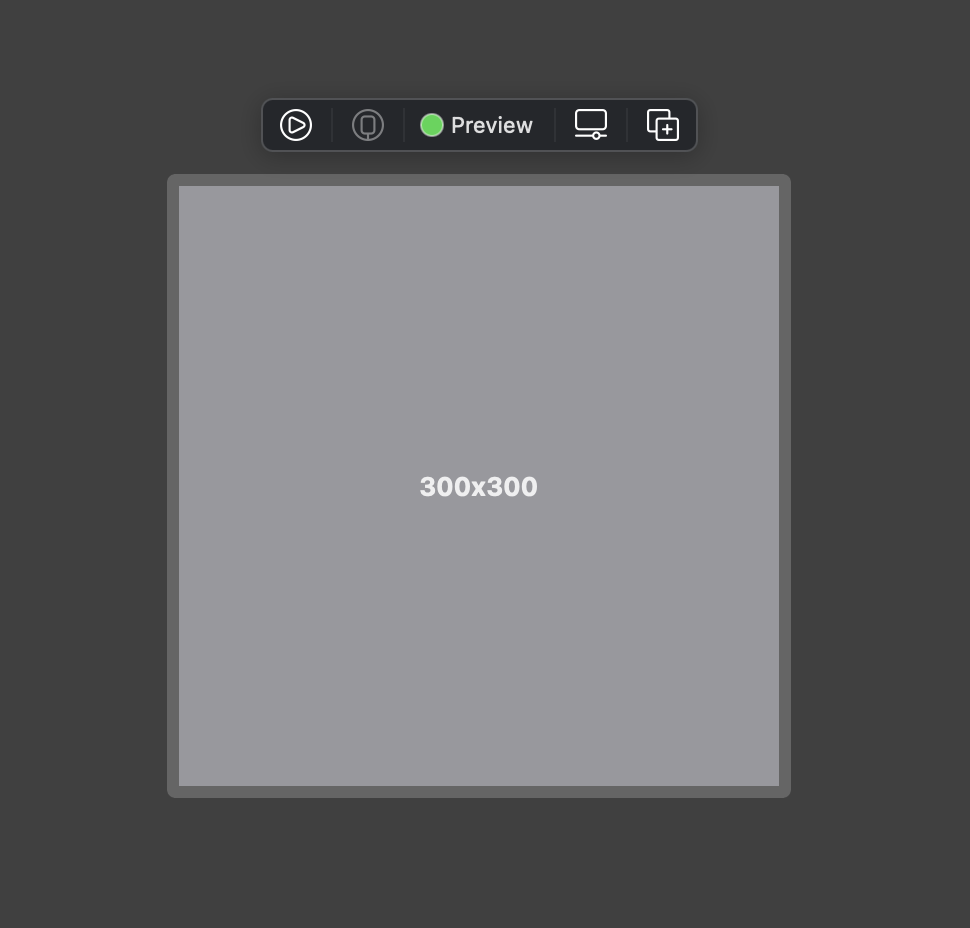
To align content center, we can specify frame with geo information
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
VStack {
Rectangle()
.fill(Color.gray)
.overlay(
GeometryReader { geo in
Text("\(Int(geo.size.width))x\(Int(geo.size.height))")
.bold()
.frame(width: geo.size.width, height: geo.size.height, alignment: .center)
}
)
}
.frame(width: 300, height: 300)
}
}
The result is that Text is center aligned

If we were to implement GeometryReader, it would look like this
struct GeometryReader<Content: View>: View {
let content: (CGSize) -> Content
func size(proposedSize: CGSize) -> CGSize {
// Take up whole size proposed by parent
proposedSize
}
func buildBody(calculatedSize: CGSize) -> some View {
// Pass in the calculated size
content(calculatedSize)
}
}
Start the conversation