Issue #281
A good theme and font can increase your development happiness a lot. Ever since using Atom, I liked its One Dark theme. The background and text colors are just elegant and pleasant to the eyes.
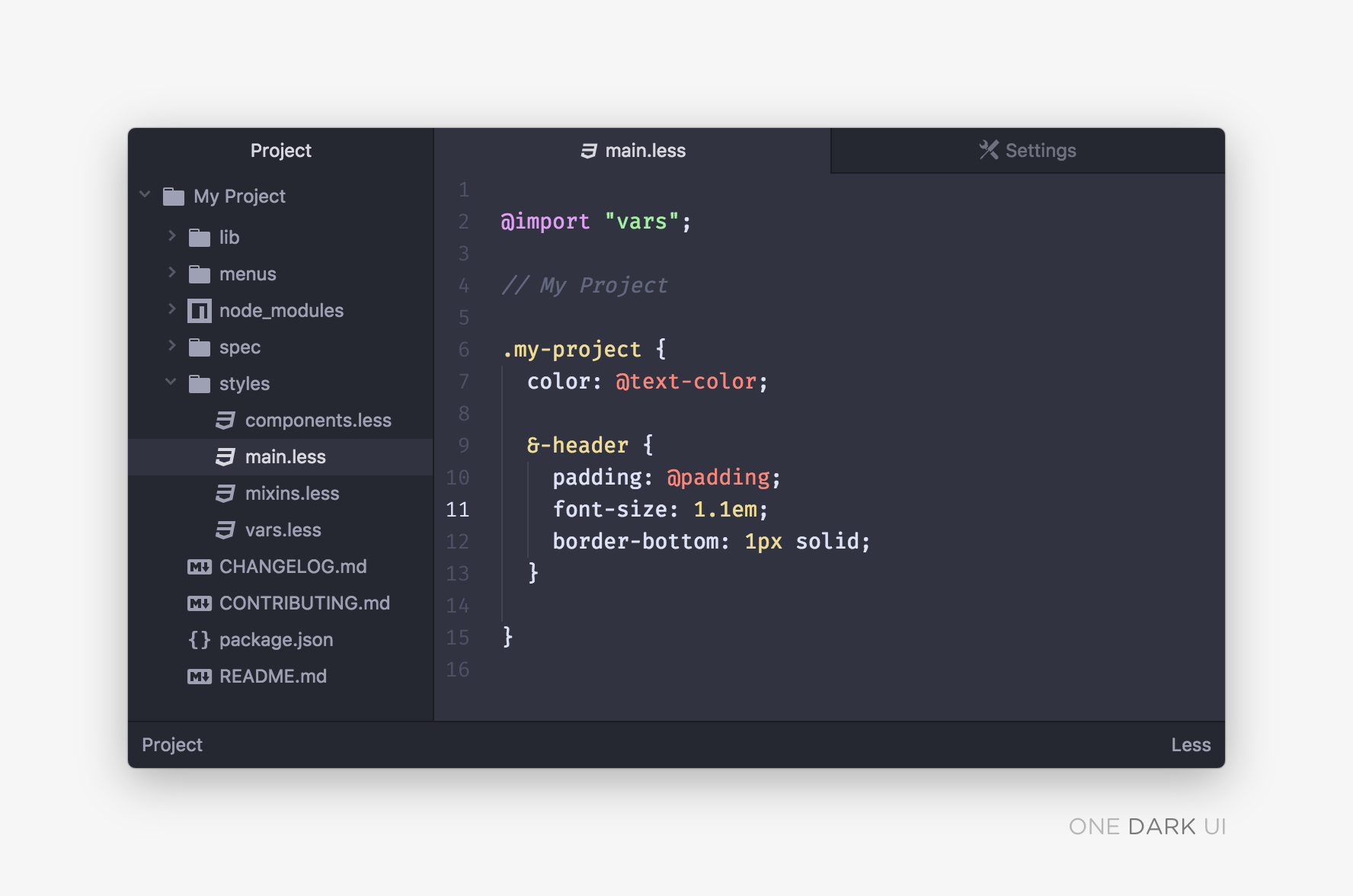
One Dark
Original designed for Atom, one-dark-ui that claims to adapt to most syntax themes, used together with Fira Mono font from mozilla.
There is also Dracula which is popular, but the contrast seem too high for my eyes.
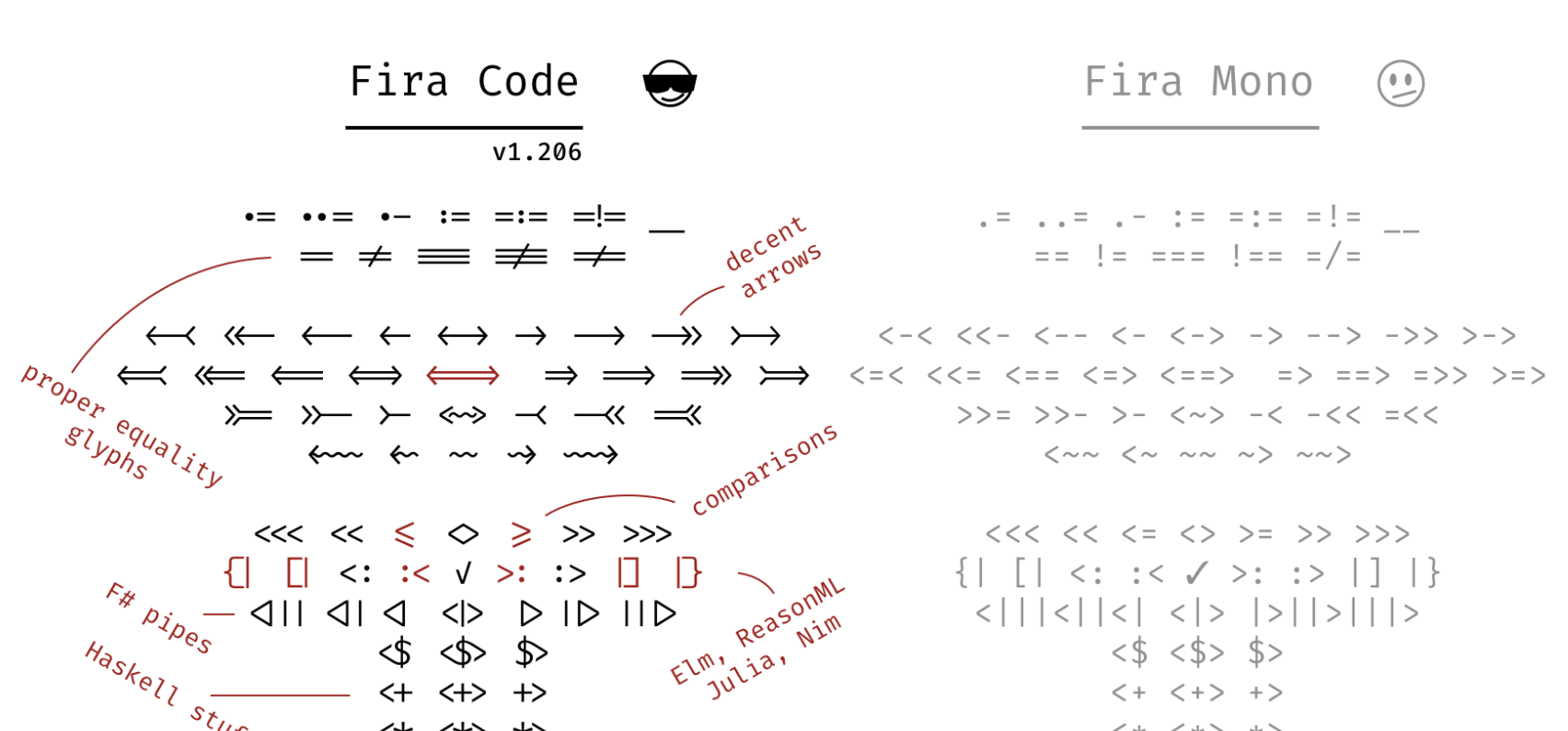
Fira
I like FiraCode font the most, it is just beautiful and supports ligatures.

Alternatively, you can browse ProgrammingFonts or other ligature fonts like Hasklig to see which font suits you.
Theme and font are completely personal taste, but if you like me, please give One Dark and Fira a try, here is how to do that in Xcode, Android Studio and Visual Studio Code, which are editors that I use daily.
Xcode
Firstly, you need to install the latest compiled font of FiraCode
I used to have my own replication of One Dark, called DarkSide, this was how I learned how to make Xcode theme. For now, I find xcode-one-dark good enough. Xcode theme is just xml file with .xccolortheme extension and is placed into ~/Library/Developer/Xcode/UserData/FontAndColorThemes
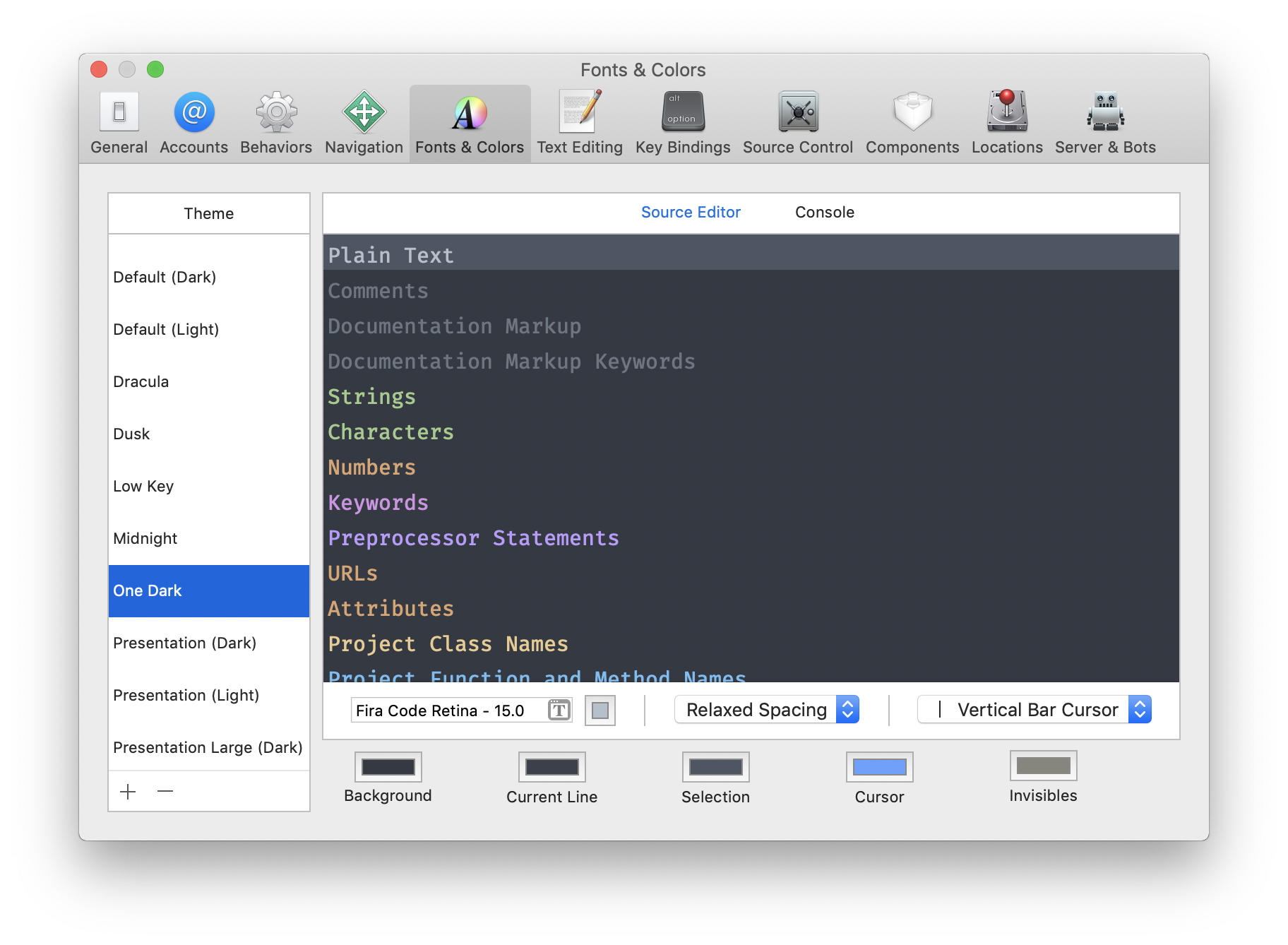
After installing the theme, you should be able to select it from Preferences -> Fonts & Colors

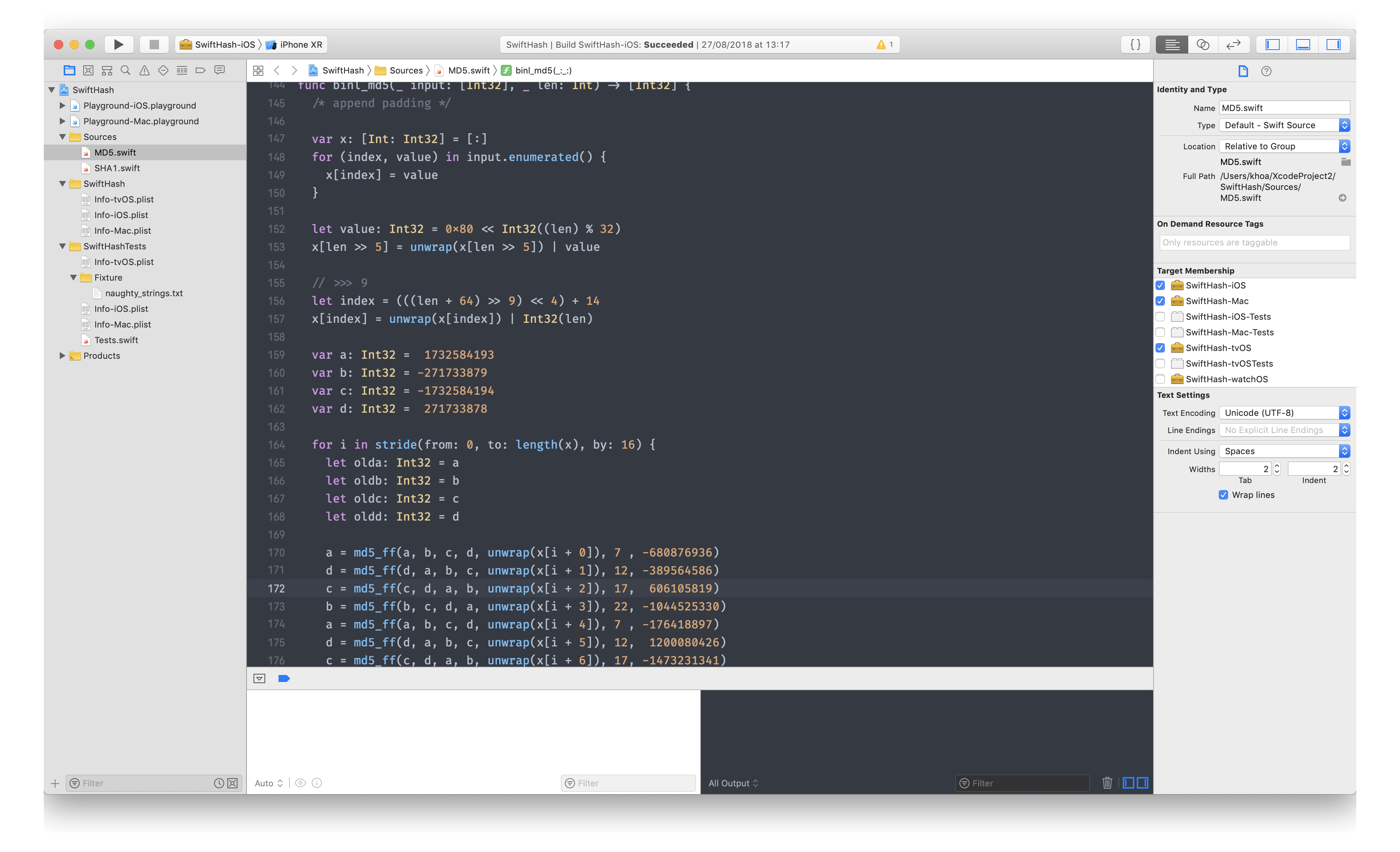
And it looks like below.

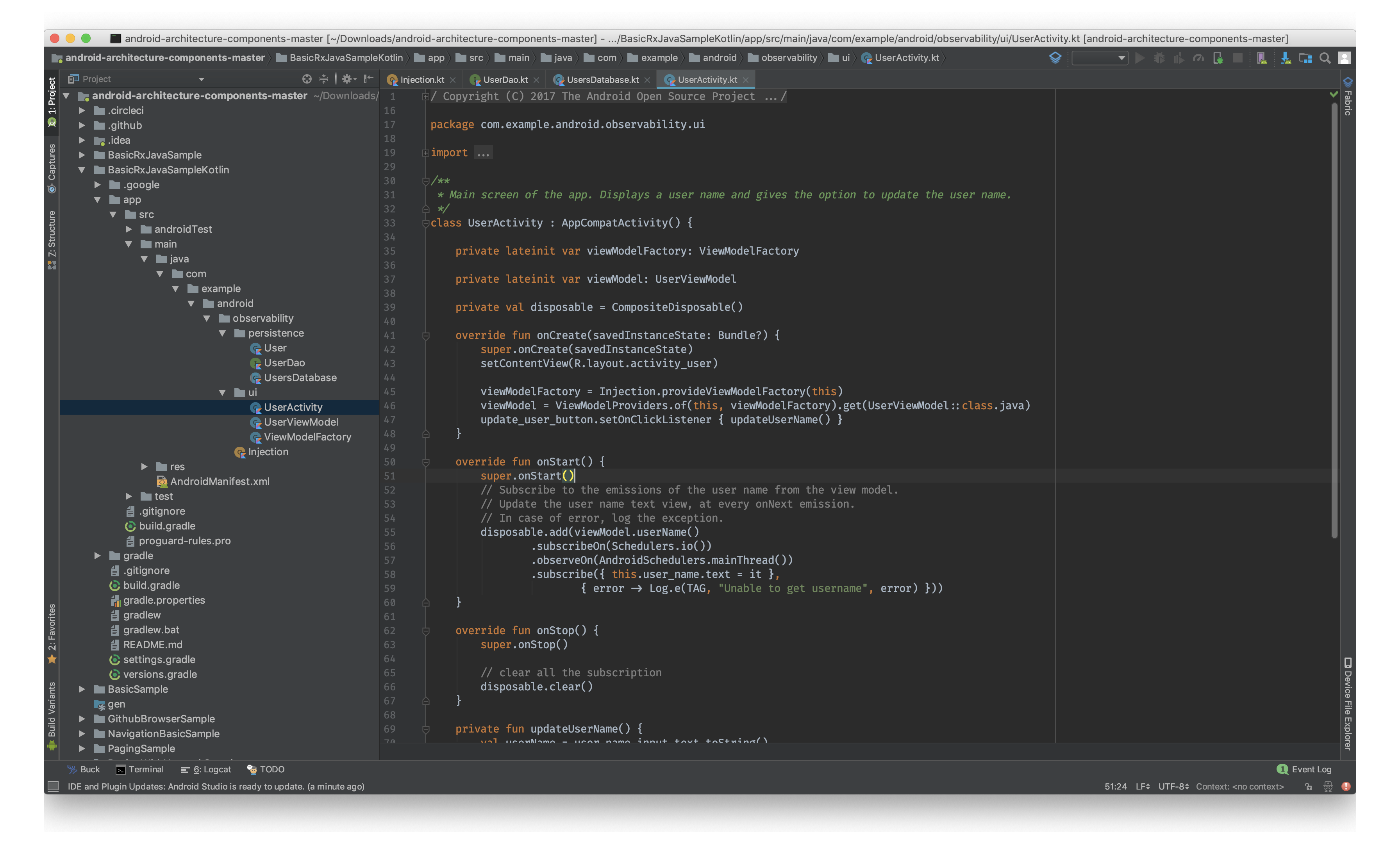
Android Studio
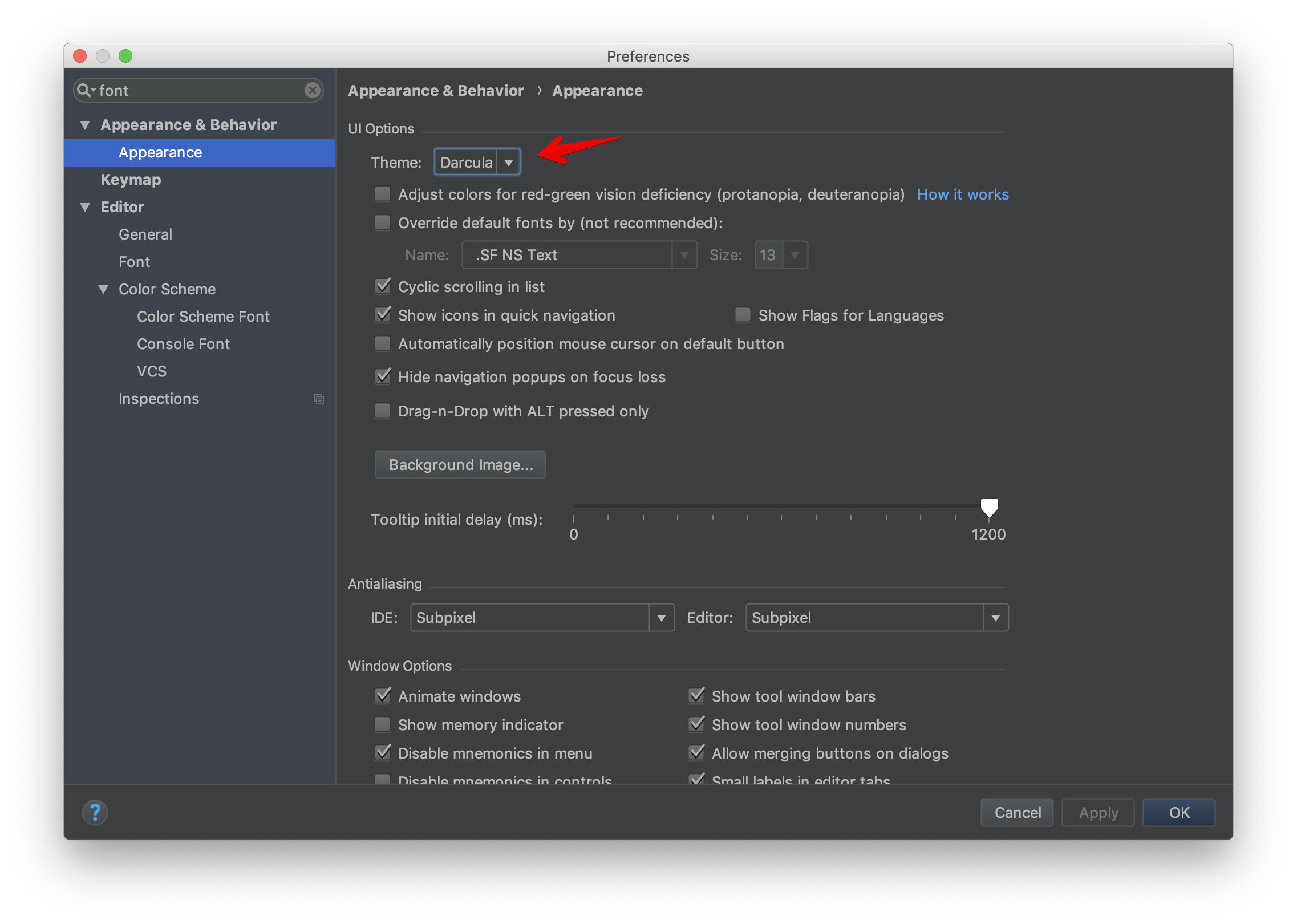
Android Studio defaults to have only Default and Dracula theme. Let’s choose Darcula for now. I hope there will be One Dark support.

Also, Android Studio can preferably selects Fira Code, which we should have already installed. Remember to select Enable font ligatures to stay cool

It looks like this

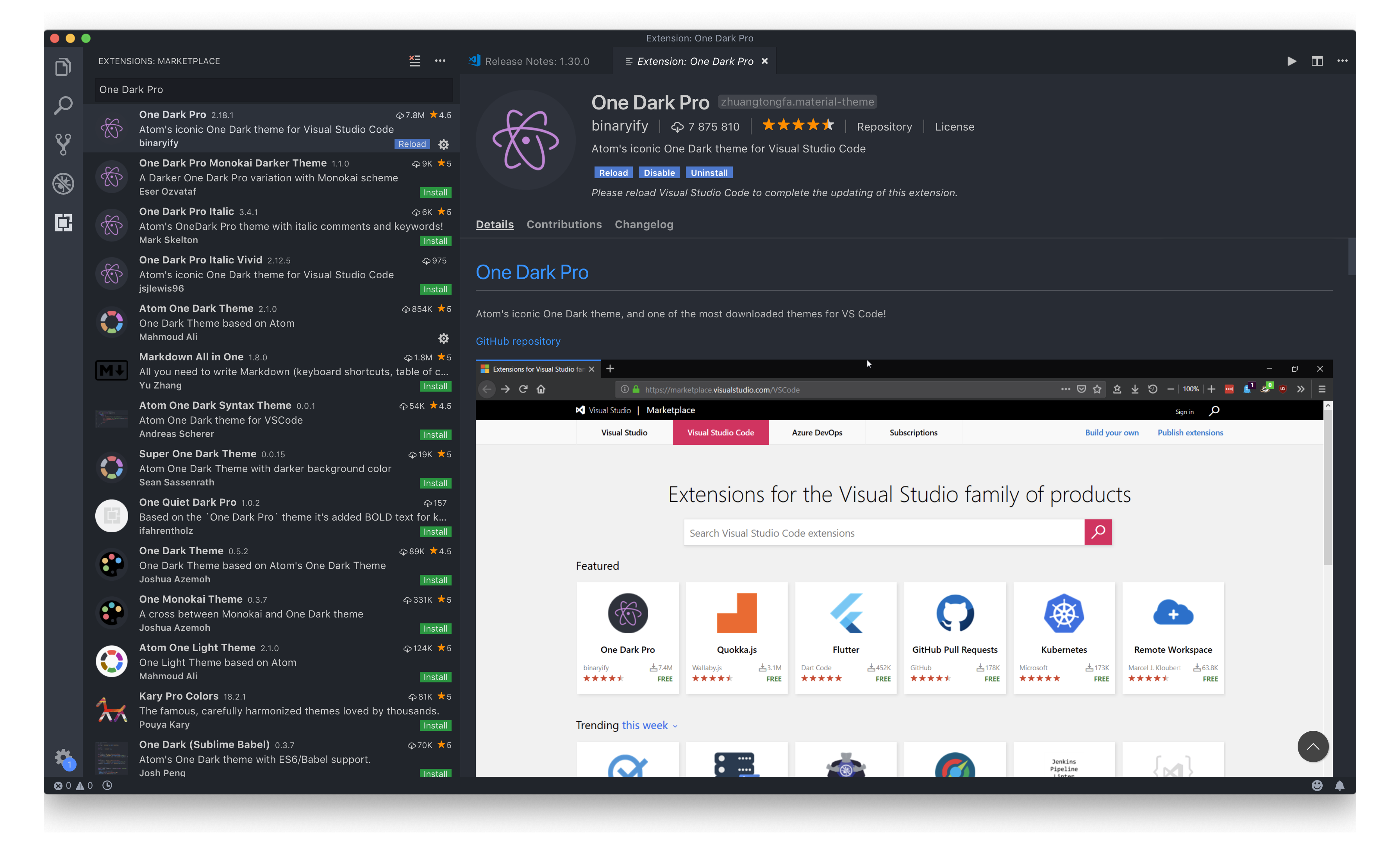
Visual Studio Code
Installing theme in VSCode is easy with extensions. There is this One Dark Pro that we can install directly from Extensions panel in VS Code. Alternatively, you can also choose Atom One Dark Theme

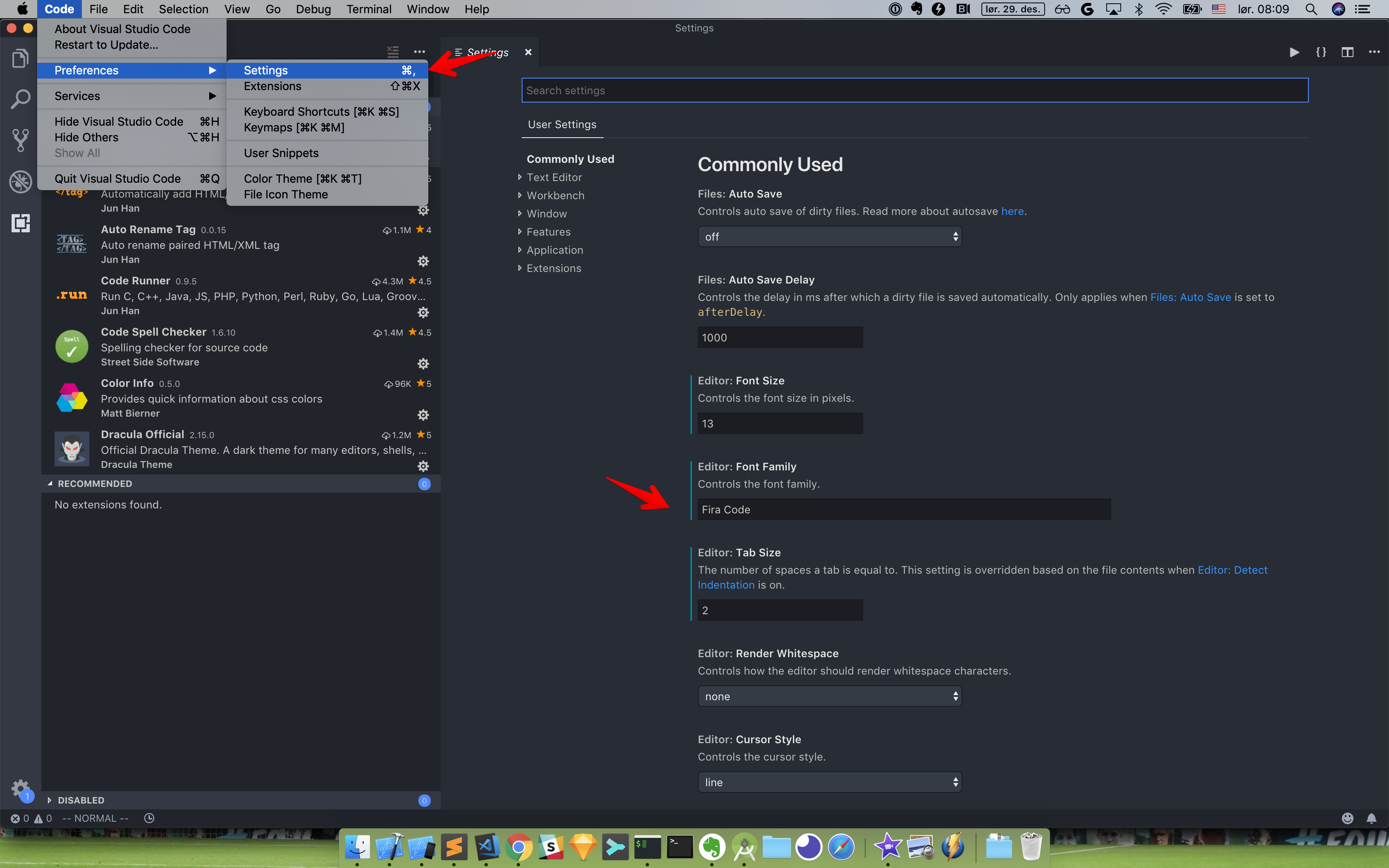
Then go to Preferences -> Settings to specify Fira Code . Remember to check for Font Ligatures

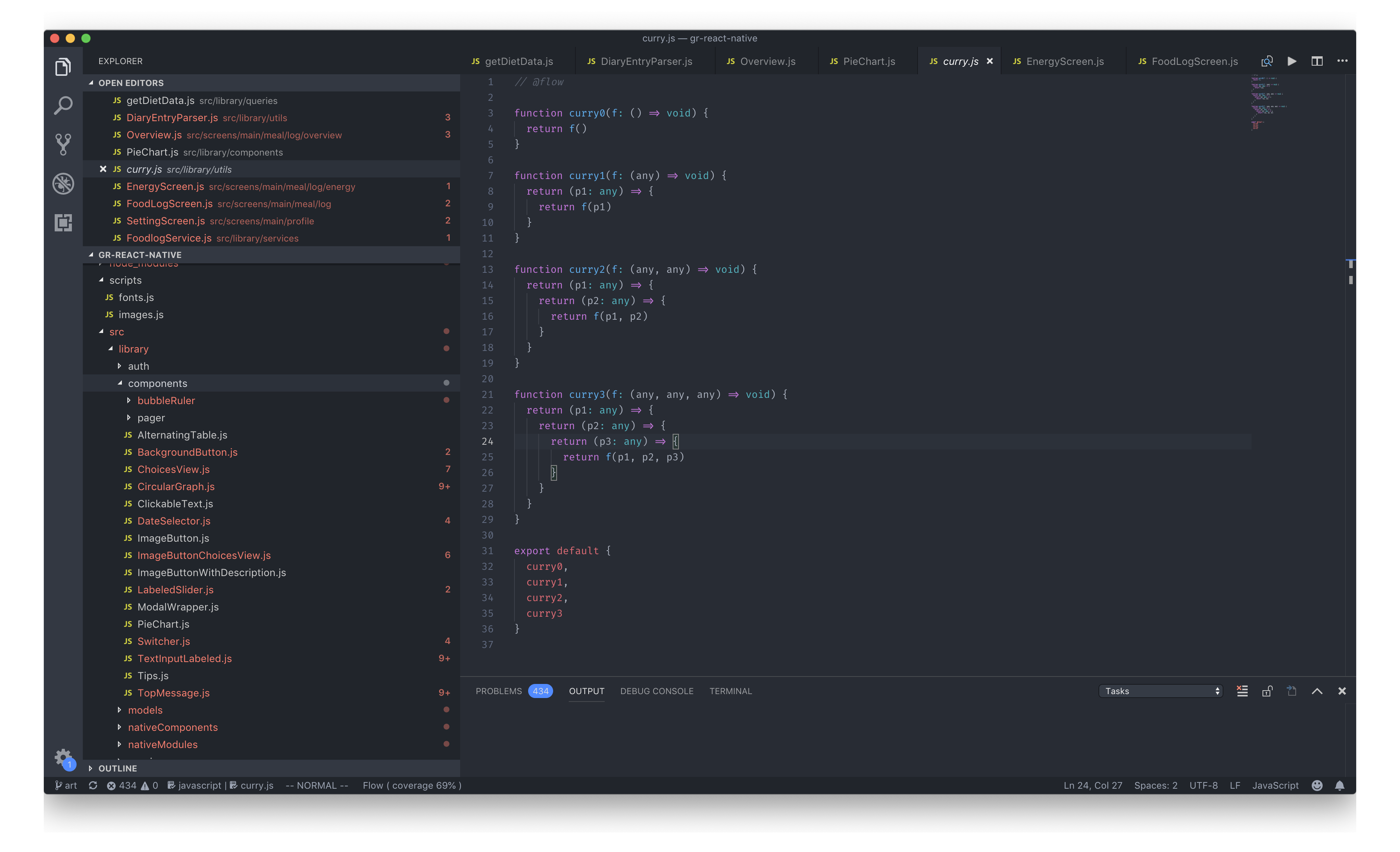
The result should look like this

Read more
Updated at 2020-12-05 05:33:52

Start the conversation